Publié le 1 Janvier 2018
sur la page "cadeau de fin d'année", Hespéra m'interroge sur le challenge invités de Yapluka
J'ai cru que la réponse serait assez simple, mais quand je me suis penchée sur la proposition j'ai compris que cela serait plus compliqué !
L'idée est d'insérer une photo dans un mot, je savais l'avoir déjà fait... mais c'était sans doute quand je faisais du scrap papier
Tout d'abord, réponse à la question de Hespéra : pour avoir un élément de la photo qui sort des lettres, il faut détourer cet élément, et l'ajouter à l'arrière du mot

désolée, je n'ai pas de photos bien adaptées, d'où cet humble montage
pour un simple exemple, j'ai pioché dans mon stock cette photo ancienne

J'ai pris un alphabet que j'ai créé en masque il y a longtemps, et j'ai voulu insérer ma photo

à première vue, cela ne va pas être simple de faire bouger la photo dans les lettres pour reconstituer une seule image. La solution : utiliser des gabarits SVG pour fusionner l'image
c'est mieux :

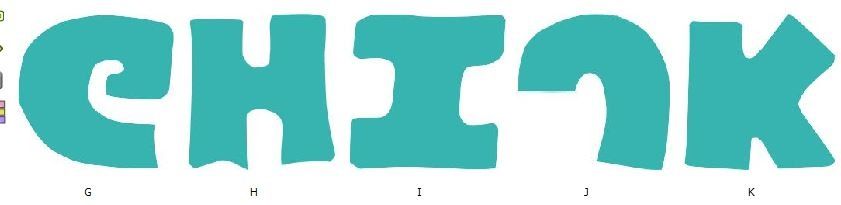
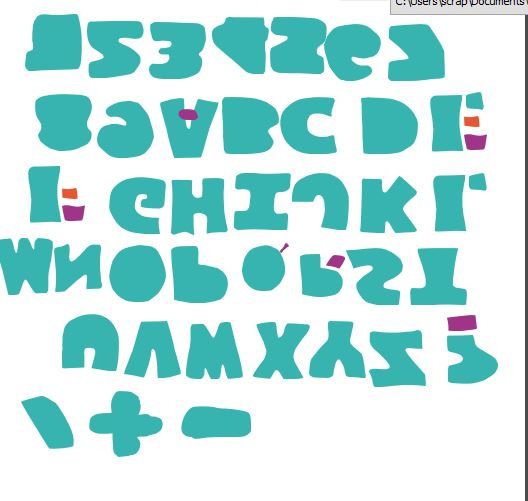
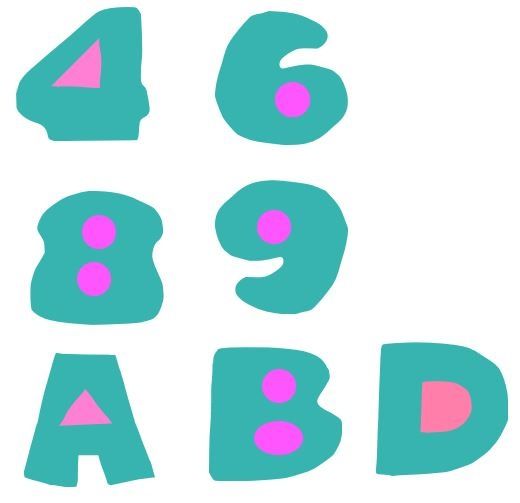
sauf que je n'ai pas de lettres SVG qui me plaisent ! Alors il faut les créer, et ça tombe bien il y a quelques semaines, Cécile nous a indiqué comment faire sur le forum du CDIP (voir ICI pour les explications de Cécile, ou là pour mon interprétation)
Le seul souci, c'est qu'ainsi créés, les gabarits sont à l'envers

j'ai espéré qu'il suffirait de retourner les images PNG pour les convertir en SVG à l'endroit, mais cela ne marche pas... alors tant pis, il faut apprendre à lire à l'envers !
je ne m'avoue pas vaincue, il doit bien y avoir une solution et j'essaierai d'autres techniques plus tard, pour l'instant, tant pis ! je me contente de ces gabarits qu'il faut inverser pour retrouver la bonne orientation, et créer ainsi une image dans un mot

Christouneda m'a indiqué que cela fonctionnait, et m'a envoyé un gabarit envers / endroit pour m'encourager. Il n'en fallait pas plus pour que je remette à mon ouvrage, et effectivement, cela a très bien fonctionné.
J'avais tenté de convertir en SVG les 26 lettres d'un coup, peut-être que j'en demandais trop au logiciel ? Ou alors, c'est parce que j'exportais les images une par une depuis Studio Scrap ? Le mystère restera entier.
En résumé,
* j'ai transféré mes lettres en format PNG sur le logiciel de conversion
https://image.online-convert.com/fr/convertir-en-svg
* cela m'a créé un alphabet à l'envers- en gabarits
* j'ai créé une page Studio Scrap, avec tous ces gabarits (**)

et j'ai exporté cette page en format PNG ; ensuite, j'ai séparé chaque lettre pour obtenir une image séparée

(**) pour aller plus vite : j'ai placé un gabarit sur la page, j'en ai réduit la taille et je l'ai copié une trentaine de fois ; ensuite, j'ai cliqué sur chaque image, puis sur le gabarit "lettre" suivant ; ainsi, je n'ai pas eu besoin de réduire la taille du gabarit à chaque fois
certains gabarits méritaient d'être encore un peu retravaillés,

j'ai ajouté des gabarits simples, pour perforer les lettres de base


/image%2F0704642%2F20230219%2Fob_c279a9_brush.jpg)
/https%3A%2F%2Fassets.over-blog-kiwi.com%2Ft%2Ftwentyeleven%2Fimages%2Fpine-cone.jpg)
/image%2F0704642%2F20230725%2Fob_7624e8_00-fleche-0-rouge.png)
/image%2F0704642%2F20230628%2Fob_d52d38_00-fleche-0-rouge.png)